ワードプレス(WordPress)を0から始めるのは、初心者にはハードルが高いと思っていませんか?
初心者でもきちんと手順通りにWordPressの開設手続きをすすめれば、案外簡単に自分のWebサイトを開設できるものです。
このページでは、WordPressを0から始める方法を初心者向けにやさしく解説していきます。
このページをおすすめしたい人
- WordPressでWebサイトの開設をしたい
- 0からWebサイトを制作したい
- 初心者で知識がないからできるか不安
上記に当てはまる人に向けて画像を使って丁寧に解説していきますので、不安な人も安心して最後まで読んでください。
WordPressを0から始める方法を知って、自分だけのWebサイト制作をしていきましょう!
「エイブルネット」
- 月額830円~でコスパ抜群!
- ワードプレス高速化プラグインを無料で使える!
- 利用途中でのプラン変更もOK!
ワードプレス(WordPress)を0から始める前に全体の流れを確認

WordPressを0から始めるにあたって、まずは全体の流れを確認していきましょう。
全体の流れは下記の5ステップに分けられます。
WordPressをゼロから始める場合、専門用語などに戸惑う人は「一軒家」を建てることをイメージしてください。
まず土地(サーバー)を買い、住所(ドメイン)を決めますね。
土地と住所は基本的にワンセットと捉えてください。
次に家を建てていき(WordPressのインストール)、完成したら内装(テーマ)を整えます。
そしてやっと生活(コンテンツ作成)を始めます。
大体のイメージは掴めましたか?
①サーバーを契約する(土地を買う)
WordPressを0から始めるには、まずは「サーバー契約=土地の購入」からスタートします。
サーバーは、コストを抑えられるレンタルサーバーの契約がおすすめです。
従来の手続きでは、SSL化やサーバーとドメインのリンクなど、ある程度の知識が必要で手続きが複雑になります。
しかし最近のレンタルサーバーは、「クイックスタート」や「簡単セットアップ」など煩雑な手続きの手間を省き、WordPressの開設を気軽に始められるようなシステムがあるところがほとんどですよ。
初心者でも始めやすい、おすすめのレンタルサーバーは下記の通りです。
- ABLENET
- ConoHaWING
- さくらインターネット
- ロリポップ
どのレンタルサーバーも契約手続きの大まかな流れは同じですが、このページでは企業にも人気の「ABLENET」を例に解説していきます。
ABLENETは、最大84倍でWordPressを高速化できるレンタルサーバー。
月額830円(税込)から利用できる手頃さも魅力で、豊富な機能と安定性が魅力です。

②ドメインを取得する(住所が決まる)
サーバーの契約と同時に必要なのが、「ドメインの取得=住所の決定」で、基本的には上述の通りサーバーとドメインはリンクさせる必要があります。
ドメインとは、インターネット上の住所で、「○○.com」や「○○.net」などのURLがよく見られますね。
サーバー契約時に無料のドメインを取得することも可能ですが、あまりおすすめしません。
サーバーの無料ドメインを使うと、WordPressの利用時に広告の設置などさまざまな機能に制限がかかります。
本格的なWebサイトの運用や広告収入を考えている場合は、独自ドメインを取得しておきましょう。
独自ドメインは、「お名前ドットコム」や「ムームードメイン」がおすすめですよ。
しかし、このページで紹介するABLENETでは、独自ドメインが取得でき、サーバーにリンクさせる必要がないのでとても簡単です。
お得なだけでなく、手間も省けてWordPressにも強い「ABLENET」のご利用&ドメイン取得は、メリットがたくさんです!
③WordPressのインストール(家を建てる)
次に、「WordPressのインストール=家を建てる」をしていきましょう。
ABLENETを利用すると、STEP1・2がまとめて済ませられ、最短10分で完了できます。
WordPressの詳しいインストール方法は、後述で解説していきますね。
④テーマの設定(家の内装を決める)
続いて、「テーマの設定=内装の決定」を始めます。
テーマとは、Webサイトのデザインのテンプレートを指します。
家の内装でインテリアを整える感覚で、自分好みのデザインを設定していきます。
WordPressのテーマはプロのデザイナーによって提供されており、無料版と有料版がありますよ。
WordPressのテーマは主に下記のものがあります。
WordPressのテーマ
- Cocoon(無料)
- SWELL
- AFFINGER
- JIN
後述で、無料テーマのCocoon(コクーン)を例にして、テーマの設定方法を解説していきます。
オシャレなデザインのWebサイト制作を目指して、ぜひ参考にしてください。
またWordPressの初期設定のやり方についても、あわせて解説しています。
⑤コンテンツの作成(生活を始める)
最後は、いよいよ「コンテンツの作成=生活のスタート」です。
実際に記事を執筆したり画像を挿入し、コンテンツを作成→公開していきます。
実際の手順は、STEP:1~4と同様に後述で詳しく解説していきます。
STEP1:サーバーを契約する
STEP1では、サーバー契約の流れについて分かりやすく解説していきます。
このページでは、ABLENETご利用の流れについて解説しますね。
ABLENETの申し込みでは下記の面倒な作業を自動でおこなうため、最短10分でWordPressの開設が完了するので初心者におすすめ。
またABLENETはプラグイン「LiteSpeedCache(WordPressサイトを高速化する)」を無料で使えたり、途中でプラン変更がきくのもポイントです。
【ABLENETの申し込みで手間を省ける手続き】
- 独自ドメインの取得と設定
- SSLの設定
- WordPressの設置
また実質的にSTEP1~3までの手続きをまとめてできるのもおすすめする理由の一つです。
では、申込み完了までの8ステップを見ていきましょう!
①申し込みフォームをクリックする
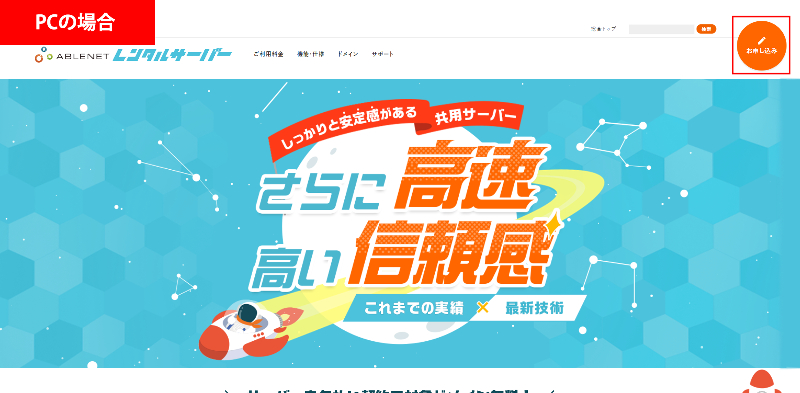
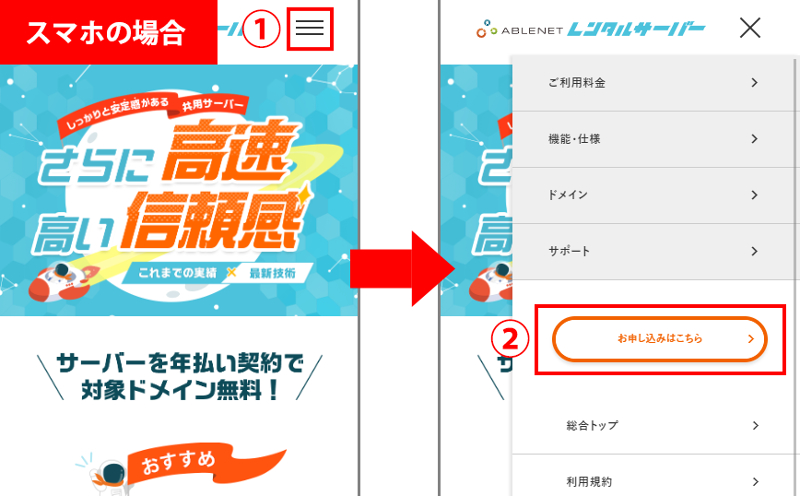
それぞれのトップページの右上にある「お申し込み」ボタンをクリック/タップします。
▼パソコンの場合

▼スマートフォンの場合

②プランを選ぶ
3種類あるなかから、希望するプランを選びましょう。

WordPressを使用する方には、スタンダードプランがおすすめですよ。
③ドメインを取得する

次に希望ドメインを取得します。
新規ドメイン取得画面に移ったら、
- ご希望のドメイン名を入力
- 【取得】をクリック/タップ する
- 「取得可能です」と表示
- 【続ける】ボタンをクリック/タップ する
の順で進みます。
③で「既に取得されています」と表示された場合は、希望ドメインはすでにほかの方が使用しているため、使用できません。
ほかのドメイン名を決めて、再度入力し取得しましょう。
④支払いプランを選択する

次に、支払い方法を選択しましょう。
- 月払い
- 半年払い
- 一年払い
から選択でき、半年払いは料金割引があり、スタンダードプランで1ヵ月あたり1,360円に!
一年払いは、スタンダードプランで1ヵ月あたり1,320円になるほか、対象ドメインが取得・更新無料 (FreeDomain) の特典付きでよりお得です!
⑤ドメイン元の情報入力を行う (.jpの場合のみ)

.jpドメインを取得する場合は、ドメイン取得元の情報を入力する必要があります。
- 会社・団体で取得する場合:会社名・団体名のローマ字(上段)
個人で取得する場合:名字と名前のローマ字 (下段)
のどちらかを入力 - 【続ける】ボタンをクリック/タップする
上記で登録を行いましょう。
.jp以外のドメインの方はそのまま次に進みます。
⑥カート内の内容を確認する

ここまで登録したカートの中身に誤りがないか確認しましょう。
【クーポンコードがない場合】
- カート内容を確認
- 問題なければ【お支払い】ボタン(④) をクリック/タップする
【クーポンコードを使う場合】
- カート内容を確認
- クーポンコードを入力し
- 【クーポンを適用】ボタンをクリック/タップする
- すべて問題なければ【お支払い】ボタンをクリック/タップする
使用するクーポンコードがない場合は①→④でOKです。
申し込み完了までもう一息です!
⑦個人情報と支払い情報を入力する
次に、個人情報と支払い情報を入力・登録します。

- 登録者情報 (日本語可) と請求先住所 (日本語可) を入力
- ドメイン登録情報 (半角アルファベットか数字のみ) を入力
- ログイン時に使用するパスワードを決めて入力
(※青枠の【パスワード生成】のボタンは押さないこと!) - カード情報を入力
(※青枠の【Enter a name for this card】の部分は入力しない!) - 利用規約、個人情報の取り扱い、禁止事項ををご確認いただきチェック(同意)を入れる
- 【注文の完了】ボタンをクリック/タップする
日本語で入力する箇所、ローマ字で入力する箇所、そのほか入力しない箇所や押さないボタンもあるので、入力時には気を付けて進みましょう。
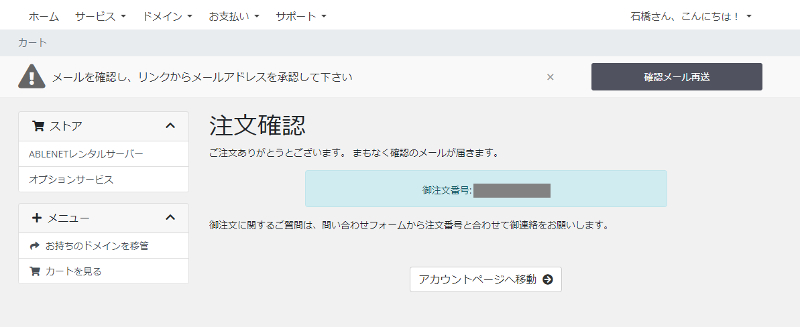
⑧注文完了!

上記の注文確認画面が出れば、申込み完了です。
お疲れ様でした!
後ほど、申込時に登録したメールアドレス宛に確認メールが送られてくるので、
- メールアドレスの確認
- アカウント作成のお知らせ
- 注文内容ご確認
- ドメイン登録のお知らせ
- クレジットカード決済のご確認
- 設定完了通知
上記の内容を必ず確認しましょう。
必ずメールが届いたか、届いたら内容は間違いないか確認し、メールアドレスの承認も忘れずに行いましょう。
ここまでで「ABLENET」でサーバーの申し込みとドメインを取得できた方は、そのまま③の手順に進みましょう。
STEP2:ドメインを取得する

先述の解説通り、ABLENETではお申込み時に独自ドメインを取得できます。
ここで入力したドメインが、あなたのWebサイトのURLとなりますよ。
後から変更できないので慎重に決めてください。
ドメイン名に迷っているのであれば、ブログやサイト名と揃えるか、関連する文字列を入力しておけば無難です。
ただし日本語入力ではなくアルファベット表記での入力しかできません。
ドメイン取得時におすすめの末尾の選び方は、下記の通りです。
| 運営サイトの種類 | おすすめの末尾 |
|---|---|
| 企業のコーポレートサイト | ○○.co.jp |
| 組織運営しているサイト | ○○○.org |
| その他の運営サイト | ○○○.com ○○○.net ○○○.jp ○○○.blog |
STEP3:WordPressのインストール
それでは次に、WordPressのインストールに進みましょう!
先述の解説通り、ABLENETで利用申込すると、サーバーの契約・ドメインの取得・WordPressのインストールまでをまとめてできます。
①管理画面にログインする
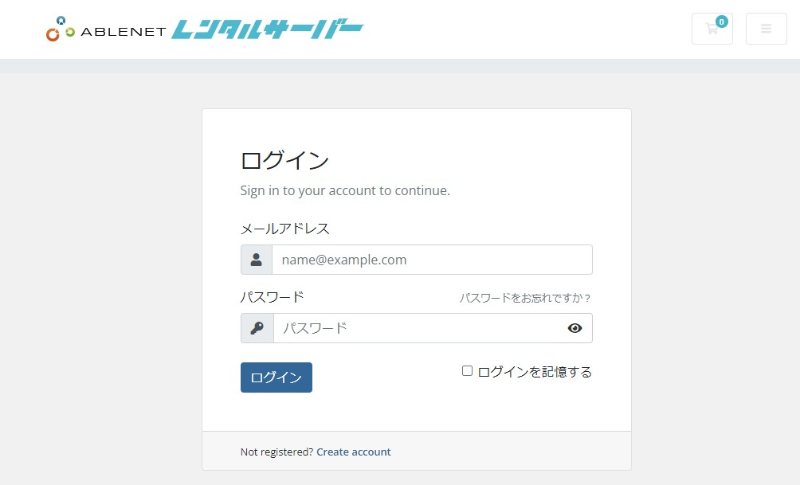
まずは、エイブルネットの管理画面にログインしましょう。
レンタルサーバー申し込み後に届いたメールで、登録したメールアドレスの承認を行ったあと、ログインURLからログインページに移行します。

申し込み時(アカウント登録時)に入力したメールアドレスとパスワードを入力し、ログインボタンを押してログインします。
②DirectAdminにログインする
次に、DirectAdminにログインします。
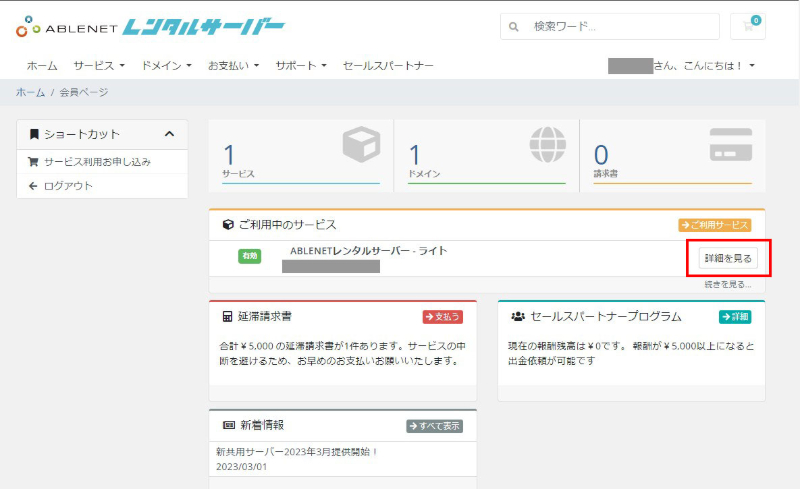
管理画面にログインした後、画面中央にある「ご利用中のサービス」の「詳細を見る」ボタンをクリック/タップします。

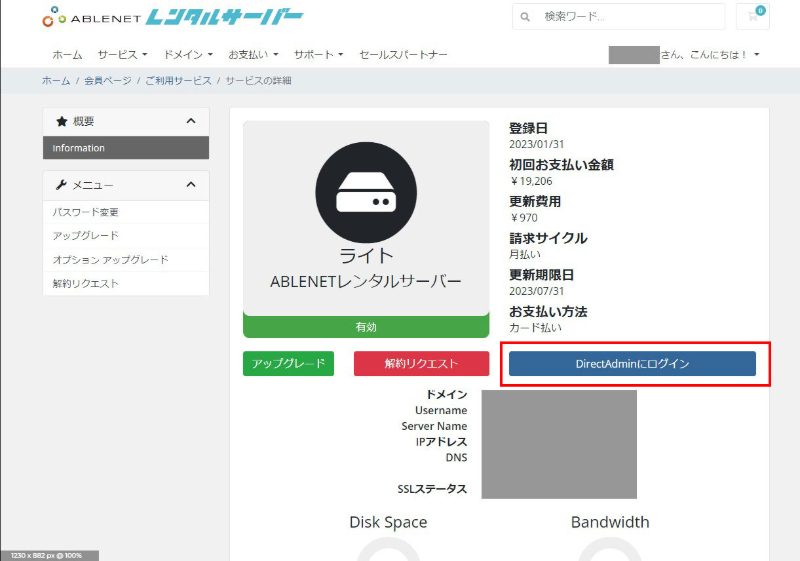
サービス詳細無いにある「DirectAdminにログイン」ボタンをクリック/タップしてログインしましょう。

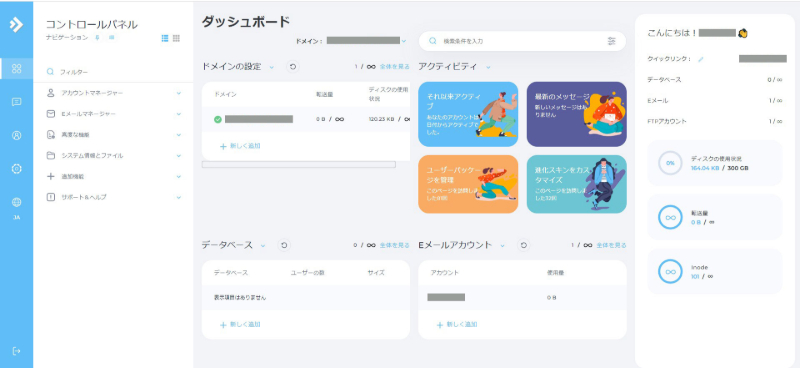
ログインすると、以下のDirectAdminのトップページが表示されます。

③DirectAdminページでインストールする
次にWordPressのインストールに進みます。

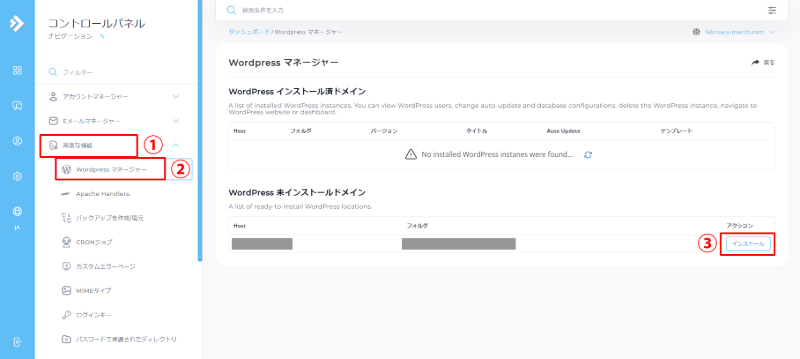
- 【高度な機能】をクリック/タップ
- 【Wordpressマネージャー】をクリック/タップ
- 右側に表示された「WordPress 未インストールドメイン」にあるアクションの【インストール】をクリック/タップ
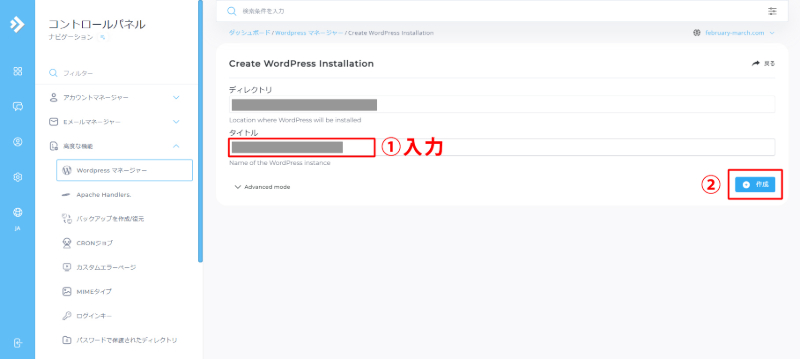
上記の手順で進むと、以下のインストールに画面に移ります。

①「タイトル」にWordPressで表示されるタイトルを入力し、②【作成】をクリック/タップします。

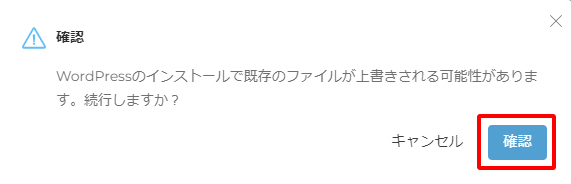
上記のような確認画面が出ますが、【確認】ボタンをクリック/タップしてください。
④届いたメールのURLからログインする
では、WordPressのログインまで進みましょう。

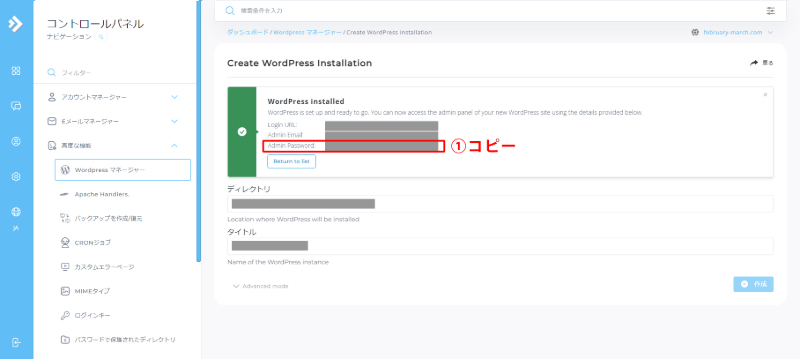
上記のような画面が出れば、インストールは完了です!
①Admin Passwordを忘れずにコピーし、送られてくる「件名:New WordPress Site」のメール内にある「Log in here」のURLをクリックし、メールアドレスとコピーしたAdmin Passwordでログインしましょう。


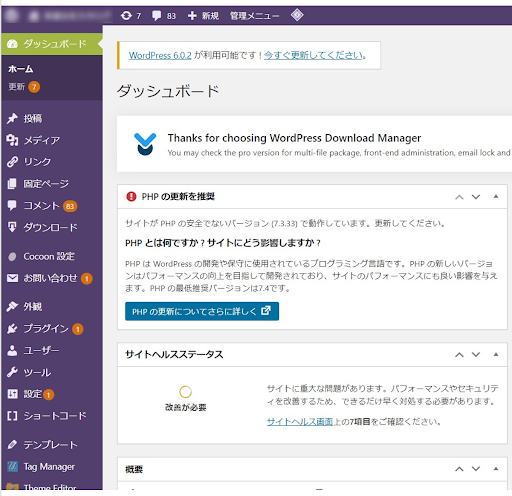
ログインしたら、上記のように管理画面が表示されます。
今後管理がしやすくなるように、このページをブックマークしておくと良いですよ。
それでは、次はテーマ設定と初期設定をしていきましょう。
STEP4:テーマ・初期設定の設定
STEP4では、テーマ・初期設定について解説していきます。
テーマは家の内装を整えるようなイメージで、サイトのデザインを自分好みにしていきましょう!
このページでは、無料テーマ「Cocoon(コクーン)」を例に解説します。
①テーマのインストール

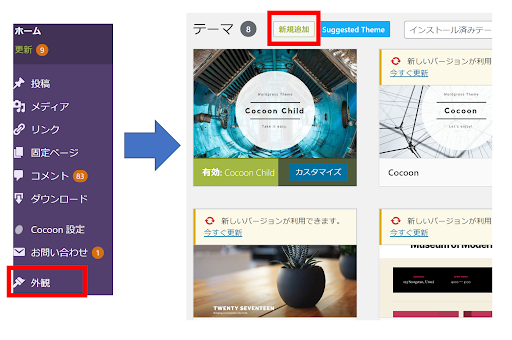
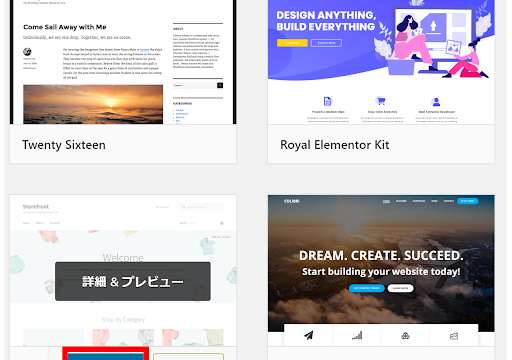
管理画面の左側のタブ一覧にある「外観」→「テーマ」→「新規追加」の順にクリックし、自分好みのデザインを探します。

気に入ったものを見つけたら、「インストール」→「有効化」をクリックして、自サイトのテーマに設定してください。
テーマは「プレビュー」機能を活用すると、イメージがわきやすいですよ。

ある程度の知識がある場合は、インストールして有効化したテーマを「カスタマイズ」ボタンからオリジナリティのあるデザインへとアレンジを加えていきましょう!
②プラグイン(拡張機能)の追加

プラグイン(拡張機能)のインストール方法について解説していきます。
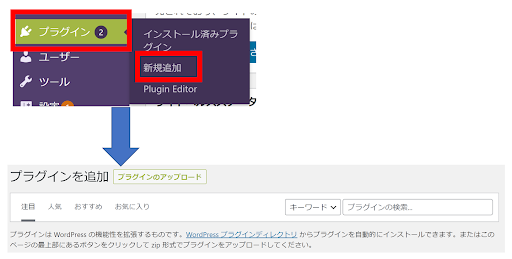
まずは管理画面の左側にあるタブ一覧から「プラグイン」→「新規作成」の順にクリックしてください。
プラグイン追加の画面が表示されるので、指定のプラグインを検索したり、人気やおすすめのプラグインを検索できます。

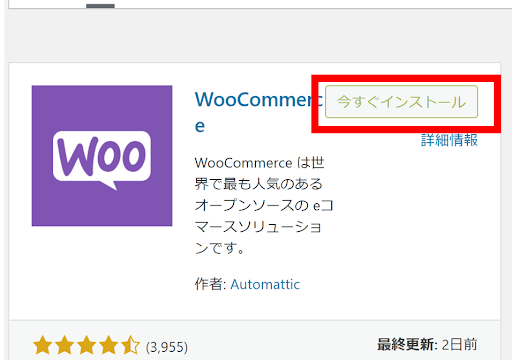
必要なプラグインが決まったら、「今すぐインストール」→「有効化」をクリックしましょう。

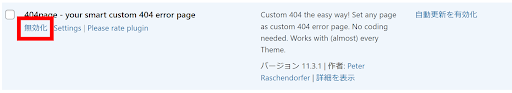
インストール済みのプラグインが、一覧に追加されます。
プラグインが不要になったら「無効化」にもできますよ。
なお、サイトの軽量化とセキュリティ対策のために、使わないプラグインは都度削除するように意識しておくと良いです。
③パーマリンクの設定
続いて、「パーマリンク」の設定をしていきましょう。
パーマリンクとは、Webサイトのページ毎に設定できるURLを指します。
最初に登録したドメインの末尾にパーマリンクを設定していきます。

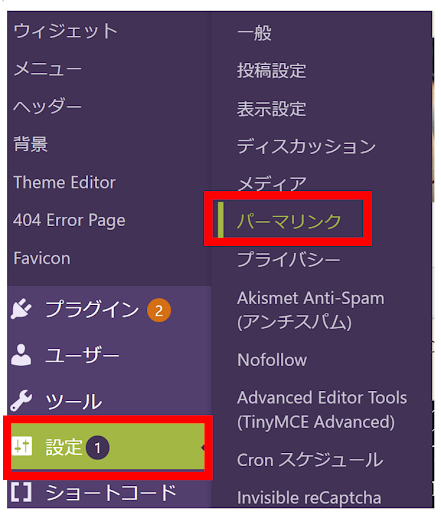
これまでと同様に、左側にある「設定」→「パーマリンク」をクリックします。

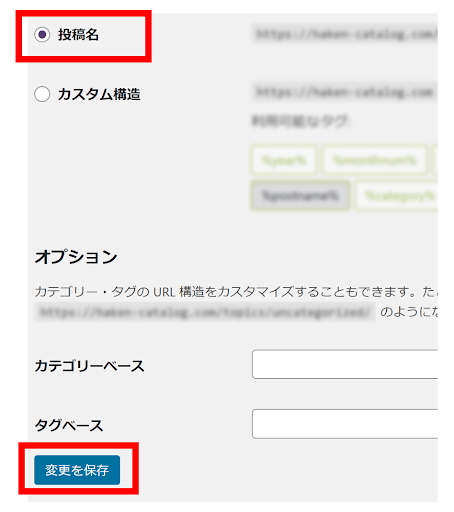
パーマリンクの画面が表示されたら、「投稿名」にチェック→パーマリンクを入力→「変更を保存」をクリックして完了です。
ちなみに、パーマリンクの設定はコンテンツの作成時にも設定できますよ。
④ユーザーの追加登録
WordPressは、複数人でWebサイトを管理運営できます。
ここではユーザーを追加登録する方法について、解説していきますね。

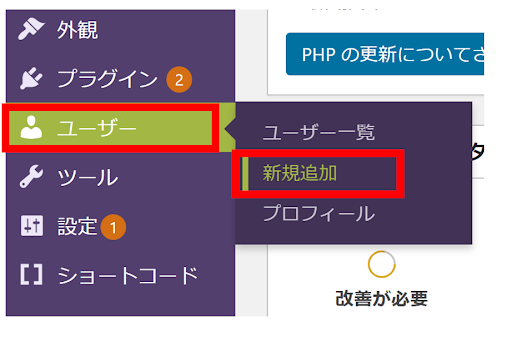
「ユーザー」→「新規追加」の順にクリックします。

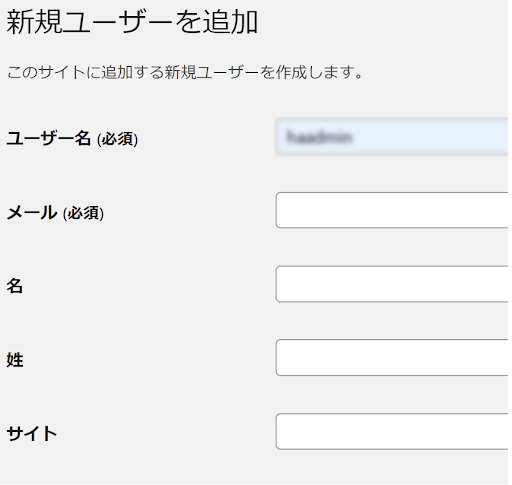
ユーザー名やメールアドレスに入力必須事項を記入します。

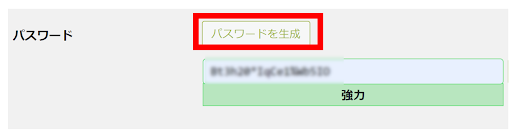
パスワードは、「パスワードを生成」を活用すると、自動で強力なパスワードが作れるのでおすすめです。

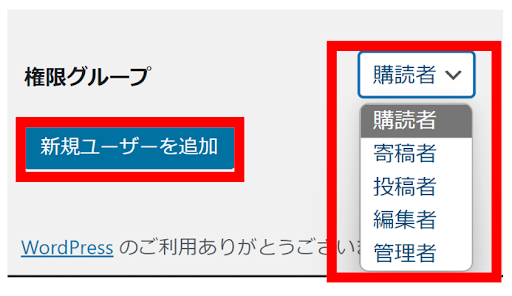
「権限グループ」では、追加登録するユーザーのアクセス権限も細かく調整できます。
担当に応じた権限を付与しておきましょう。
権限グループを選択後、「新規ユーザーを追加」をクリックしたらユーザーの追加登録は完了です。
アクセス権限の種類5つ
| 権限の種類 | WordPressでアクセスできる範囲 |
|---|---|
| 購読者 | 記事の閲覧やコメント *会員サイト向け |
| 寄稿者 | 記事の追加のみ *公開はできない |
| 投稿者 | 記事の追加・公開のみ |
| 編集者 | 記事の追加・公開や他機能 *ユーザーの追加・変更はできない |
| 管理者 | WordPressの全ての機能や設定が使える |
複数人でWebサイトを管理したい場合、上記5パターンの役割に分けて細かくアクセス権限を付与できます。
ユーザーを追加する際の参考にしてください。
STEP5:コンテンツの作成
WordPressを0から始めるやり方の最後であるSTEP5で、早速コンテンツの作成を始めていきましょう。
コンテンツ作成の基本的な流れは下記の通りです。
WordPressのコンテンツ作成は、直感的に操作しやすいので初心者でも安心です。
①記事の執筆

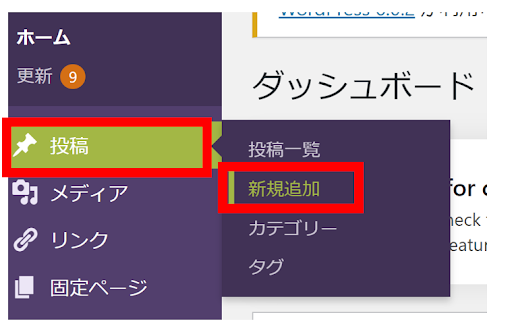
管理画面の左側にある「投稿」→「新規追加」の順にクリックします。

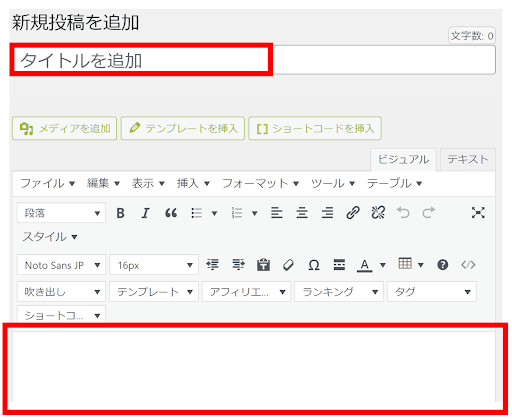
コンテンツ作成ページに移動したら、タイトルの追加や記事の本文を記入していきましょう。
WordやGoogleドキュメントと似た馴染みのある仕様なので、簡単に記事が作成できます。
上記画像のように「ビジュアルエディタ」モードだと、HTMLやCSSのタグを記載することなく見出しなどやフォントの装飾などができますよ。
「テキスト」モードに切り替えると、入力した本文の内容がタグが記載された状態で表示されます。
タグの微調整をしたい人は、「テキスト」モードを活用してください。
下書き保存とプレビュー

「下書き保存」をクリックすると、コンテンツの公開前でも作業を一時中断できます。
記事の公開後は下書き保存はできないので、公開までに下書き保存機能を活用して最終チェックを念入りにしておきましょう!
また、公開後の記事の状態を「プレビュー」から確認できます。
記述したタグや画像が問題なく表示されているか、なるべくプレビューで事前確認してください。
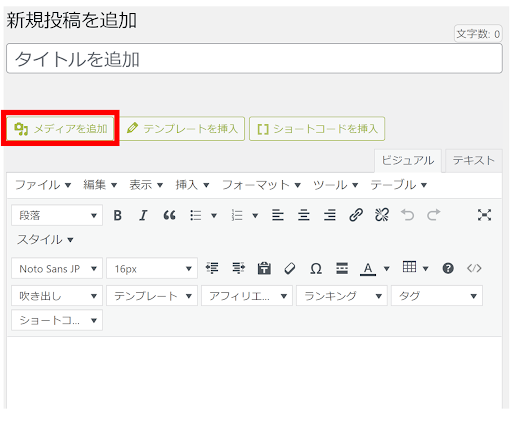
②画像の追加

「メディアを追加」ボタンから、画像が挿入できます。
画像を挿入したい箇所にカーソルを合わせてから、「メディアを追加」をクリックしてください。

「ファイルをアップロード」では、挿入した画像をドラッグ&ドロップで追加するか、「ファイルを選択」からでも画像が追加できます。
「メディアライブラリ」では、これまでにアップロードした画像が一覧表示されているので、同じ画像を使用したい場合はこちらから画像を選択して追加しましょう。
画像はメディアに追加後でも、サイズ調整ができますよ。
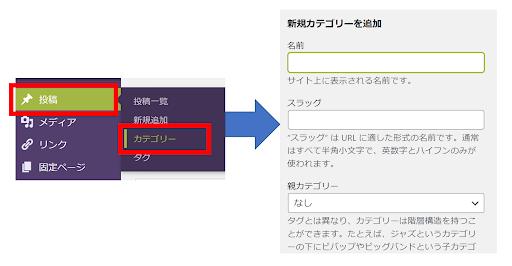
③カテゴリーの作成

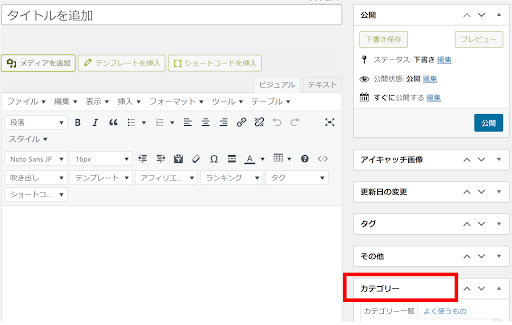
コンテンツは、公開前に「カテゴリー」を選択しておくと良いですよ。

カテゴリーの作成は、「投稿」→「カテゴリー」から追加できます。
自サイトのテーマやコンテンツの傾向に合わせてカテゴリーを作成していきましょう。
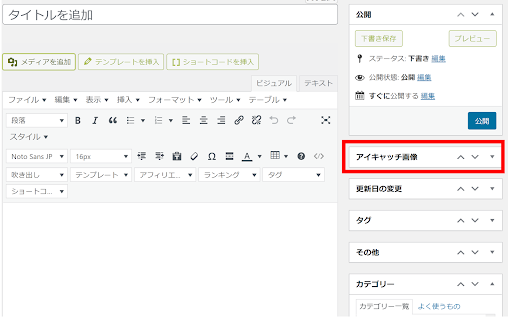
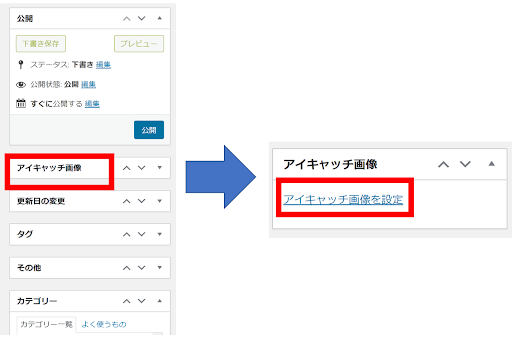
④アイキャッチの設定

コンテンツの作成ができたら、「アイキャッチ画像」を設定しましょう!
魅力的なアイキャッチ画像を設定して、ユーザーの心を掴みます。

「アイキャッチ画像を設定」をクリックし、上述の「画像の追加」と同じ手順でアイキャッチ画像を設定できます。
⑤プレビュー・公開する

コンテンツを作成し、最終チェックも問題なく完了したら「公開」ボタンをクリックしましょう。
これでインターネット上にあなたの作成したコンテンツが公開され、誰からでも閲覧できる状態になります。
公開後でも、ページに問題を見つけた場合は「非公開」に変更できますので安心してくださいね。
ただし下書き保存はできませんので注意してください。
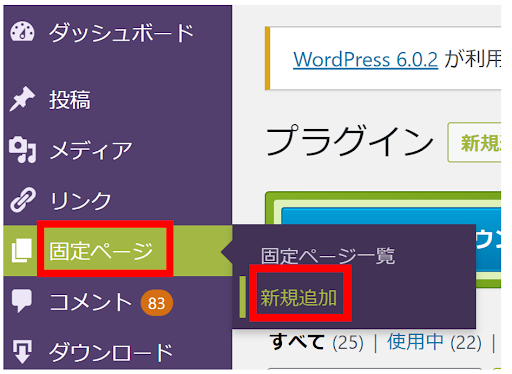
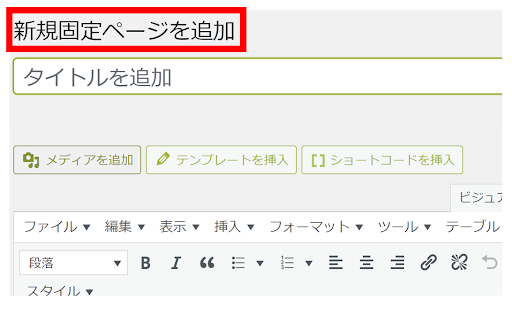
⑥固定ページの作成
更新をあまりする必要がないページの場合、「固定ページ」で作成しておくと良いですよ。
「企業の概要ページ」「お問い合わせフォーム」「利用規約」など、固定ページとして保存しておくと便利です。

管理画面の左側のタブにある、「固定ページ」→「新規作成」から固定ページを作成できます。

基本的に、通常のコンテンツと同じように作成すればOKです。
WordPressの0からのスタートに困ったら「びるどる」がおすすめ
WordPressを使って0からブログやホームページを制作しようとしても、不安があったりうまくいかないこともあるでしょう。
そんな時は無理せず、気軽にびるどるに相談してください。
びるどるは、依頼内容に応じてプロのエンジニアやデザイナーを紹介するマッチングサービスなので、あなたにぴったりの担当者が見つかりますよ。
15年以上の集客とWebマーケティングをおこなっている運営会社によるサービスで、豊富な実績と経験から手厚いサポートが受けられるので初めての利用でも安心です。
WordPressに関して主にびるどるで頼めること
- WordPressのサイト開設サポート
- WordPressでのエラー解消
- WordPressのカスタマイズ
- WordPressのプラグインなど追加機能 など
低予算で本格的なブログやホームページを作りたいなら、びるどるがおすすめです!
オンラインやLINEから24時間いつでも連絡できるので、まずはコンシェルジュまで気軽にご相談ください。
まとめ~WordPressは0からでも簡単に始められる!~
このページでは、WordPressを0から始める方法について詳しく解説していきました。
WordPressを0から始める時の、全体の流れは下記の通りです。
WordPressを0から始める全体の流れ
- サーバーを契約する(土地を買う)
- ドメインを取得する(住所が決まる)
- WordPressのインストール(家を建てる)
- テーマの設定(家の内装を決める)
- コンテンツの作成(生活を始める)
事前知識がなく不安な人も、「一軒家」を建てるイメージで考えると、全体の流れを理解しやすかったのではないでしょうか。
このページで紹介した「ABLENET」を利用すると、初心者でも最短10分でSTEP1・2をまとめてできるのでおすすめです。
WordPressを0から始める時、不安や問題があった場合は「びるどる」に気軽にご相談ください。
びるどるではサイト開設だけでなく、WordPressに関するあらゆる相談に対応していますよ。
豊富な実績がありながら低予算からでも依頼できますので、ぜひお問い合わせください!
「エイブルネット」
- 月額830円~でコスパ抜群!
- ワードプレス高速化プラグインを無料で使える!
- 利用途中でのプラン変更もOK!






のできること・できないこととは?初心者向けに分かりやすく解説!-640x360.jpg)
とは?基本情報を初心者に向けてわかりやすく解説!-640x360.png)
は独学だと難しい?初心者向け勉強方法と習得期間の目安を解説-1-640x360.jpg)

のデメリット・メリットは?デメリットへの対処法も解説-640x360.png)
のデメリット・メリットは?デメリットへの対処法も解説-320x180.png)



















は独学だと難しい?初心者向け勉強方法と習得期間の目安を解説-1-320x180.jpg)




