「採用サイトに取り入れるトレンドデザインってどんなものがあるんだろう…?」
「採用サイトデザインのトレンドを知って、自社にも取り入れたい!」
トレンドはどの業界でも移り変わりが激しいものですが、Web業界はさらに加速しているといっても過言ではないでしょう。
今の採用サイトではどういったトレンドが主流なのか、知識をつけて自社のサイトも遅れをとらないよう、うまく盛り込んで求職者にアピールしたいですよね。
そこで今回は、採用サイトでトレンドとなっているデザインとおすすめの参考サイトを紹介します!
トレンドを取り入れながら採用サイトを制作するなら、サイト制作マッチングサービスの「びるどる」がおすすめ!
低コストで制作できるだけでなく、コンシェルジュの手厚いサポートつきで、安心して制作を依頼いただけますよ。
記事の後半では、トレンドを取り入れた採用サイト制作のポイントについても解説しているので、ぜひ最後まで読んでいただき、採用サイト制作の参考にしてみてくださいね。
- 採用サイトに取り入れたいトレンドデザインは「インタラクティブ感」
- 自社に合うトレンドデザインは他社サイトを参考にして決めていこう
- トレンドを取り入れたデザインで採用サイトを制作するなら「びるどる」に依頼しよう!
制作コスパ抜群の「びるどる」へ
- 丸投げで依頼できてラクラク
- 3万円~でプロに直接依頼できてコスパ◎
- 業界10年以上の専属コンシェルジュがフォロー
採用サイトデザインのトレンドとは

採用サイトにもそれぞれの年度によってトレンドがあります。
トレンドを取り入れると、「古い体質」「時代に合った対応が期待できない」といったイメージを払拭しやすく、求職者からのイメージも良くなります。
現状の採用サイトトレンドについて、どのようなものがあるのかまとめてみました。
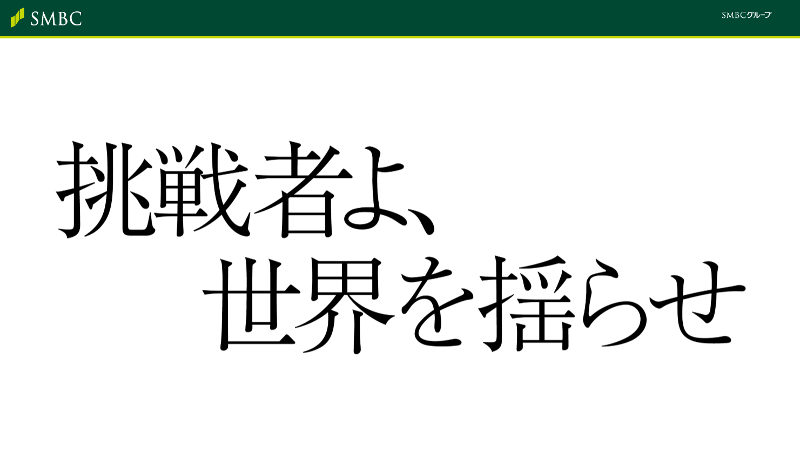
目を引くキャッチコピーデザイン

【引用:三井住友銀行 新卒採用サイト】
キャッチコピーは採用サイトの顔となる重要な要素です。
トップページに配置する文字は、フォントの太さや大きさを変えて印象的に表現しましょう。
フォントの種類は最新のトレンドを意識しつつ、企業の雰囲気に合わせて選び、文字サイズは画面の3分の1程度の大きさにすると、インパクトが出ます。
文字の位置や余白も工夫し、背景色と文字色のコントラストを強くすれば、メッセージが際立ち一目で目に飛び込んできますね。
見る人の心に響く力強い言葉を選び、企業らしさが伝わるデザインで魅せましょう。
動画やアニメーションとの組み合わせや、スクロールすると文字が浮かび上がる演出を加えれば、印象度が更に高まります。
企業理念や採用方針を一言で表現したキャッチコピーが理想的です。
インパクトや企業にイメージに合った配色

【引用:全日本空輸(ANA) 採用サイト】
企業のコーポレートカラーを中心に、3色程度の配色パターンを決めましょう。
メインカラーが青なら、アクセントとしてオレンジを使うと鮮やかな印象になります。
写真やイラストは、社員の生き生きとした表情や実際の職場風景を使うと良いでしょう。
動画コンテンツを取り入れれば、より企業の雰囲気が伝わりやすくなり、グラデーションを効果的に使うと、モダンで洗練された印象を与えます。
ボタンやリンクの色は、クリックしたくなるような明るい色を選ぶのがおすすめ。
社風が若々しい企業なら、パステルカラーを取り入れても面白そうですね。
インタラクションデザイン
インタラクションデザインは、ユーザーの操作に対応した反応や動作のデザインのことで、マウス操作に連動する動きのある演出が人気です。
ボタンにカーソルを合わせると背景色や画像が変化したり、ページの切り替わり時にスライドやフェードの動きを入れたりする仕掛けで、サイトの印象が大きく変わります。
スクロールに合わせてコンテンツが現れる仕組みも、見る人を飽きさせません。
立体的な奥行きのある表現で、最後まで見たくなる魅力を作りましょう。
社員紹介ページでは、写真をクリックすると詳細なプロフィールが表示されるような工夫も人気です。
3Dアニメーションやグラデーションなども取り入れ、リッチな演出を目指すのもいいですね。
先端技術にも対応した採用サイトにおすすめのサービスを見てみる!➤➤
タイポグラフィーアニメーション
タイポグラフィーアニメーションは、文字に動きをつける演出のことで、低コストで大きな効果が期待できます。
企業名やキャッチコピーが徐々に現れたり、形を変えたりするアニメーションは印象的ですよね。
文字の大きさや位置が変化するアニメーションを加えれば、メッセージ性が高まります。
ロゴマークが回転したり、変形したりする動きも面白みがあり、スクロールに合わせて文字が現れる仕掛けも、ターゲットに最後まで見てもらえる工夫となります。
文字の動きと画像やBGMを組み合わせれば、さらに魅力的な表現が可能になるので、企業らしさを表現しながら、見る人の興味を引く動きを取り入れましょう。
モバイルファーストデザイン

現在はスマートフォン中心の時代に合わせた、画面幅に合わせて自動的にレイアウトが調整される「レスポンシブデザイン」が基本です。
縦長の画面でも見やすいレイアウトや、指でタップしやすいボタンサイズを意識しましょう。
画像は軽量化して読み込み速度を上げ、スムーズな操作感を意識し、スクロールでストレスを感じないよう、情報量とバランスを取ります。
若い世代の利用が多いSNSとの連携も考慮に入れると良いですね。
ナビゲーションメニューは画面上部に固定表示させると、操作性が向上します。
PCとスマートフォンで異なるデザインを用意し、それぞれの特性を活かした表現を目指しましょう。
スマートフォンでも見やすい採用サイト制作におすすめのサービスを見てみる!➤➤
参考にしたいデザインの採用サイト10選
それでは、「かっこいい」「おもしろい」という印象を与える参考にしたい採用サイトを紹介します!
①エムスリー株式会社

【引用:エムスリー株式会社 新卒採用サイト】
- 白と青の配色とインパクトのある画像やテキスト
- 読み進めたくなるスクロールエフェクト
- トピックスがまとめられており欲しい情報にアクセスしやすい
「エムスリー株式会社」は、インターネットを活用した医療関連サービスを提供している企業です。
事業に関する様々なワードが散りばめられたTOPページは、スクロールするとワードが左右にはけていき、下に移動するにつれてコンテンツが流れてくるスクロールエフェクトで求職者を惹きつけます。
白地に青、という医療関係をイメージさせる配色と、IT事業を展開する企業のイメージに合うスタイリッシュさが特徴。
タイトルや画像も大きく、一つひとつかなりインパクトがあります。
また、キーワードがタグ付けで羅列されており、知りたい情報をクリックすると関連する記事な情報に飛べるようになっている構成もポイントです。
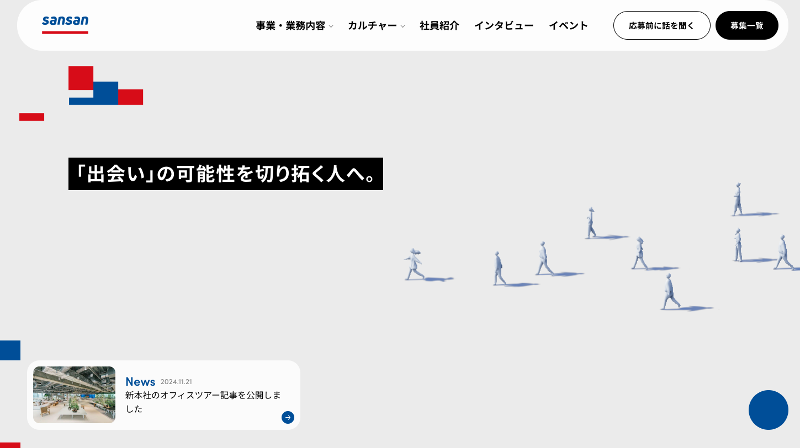
②Sansan株式会社 (中途採用)

【引用:Sansan株式会社 中途採用サイト】
- スクロールエフェクトで大きく動くイラストレーション
- シンプルで見やすいデザイン
- 斜め上から見下ろす視点で描かれたアイソメトリックアニメーション
「Sansan株式会社」は、法人向けのクラウド名刺管理サービスをメインに対応しているシステム開発会社です。
特に中途採用向けサイトが優れており、企業ロゴに用いている赤と青の2色をメインに使用し、シンプルで読みやすく、またスタイリッシュなイメージを持たせています。
特にTOPページで用いられているアイソメトリックアニメーションで奥行きのある立体的な映像を演出し、スクロールエフェクトでより視点を変えながら大きく動くイラストレーションはゲーム感覚に陥るほど。
コンテンツ内はテキストと画像がそれぞれまとめられており、どんな情報を提供したいかでバランスがとられているイメージです。
アクティブでありながらシンプルなサイトデザインは、動と静が融合した魅力的な採用サイトに仕上がっていますね。
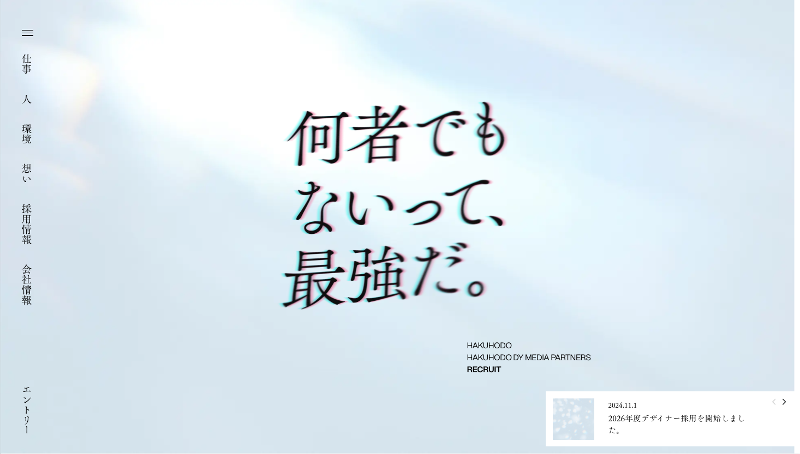
③株式会社 博報堂

【引用:株式会社 博報堂 採用サイト】
- キャッチコピーを押し出したTOPページ
- 明朝体やクリスタルといった透明感のあるビジュアルで洗練されたイメージ
- スクロール/マウスオーバーエフェクトで動きのあるサイトデザイン
大手広告代理店である「博報堂」の採用サイトは、明朝体を採用し、「何者でもないって、最強だ。」のキャッチコピーを打ち出した印象深いTOPページになっています。
「原石」を表現するかのようなクリスタルと透明性を打ち出した、洗練されたデザインセンスが光ります。
スクロールエフェクトやマウスオーバーエフェクトを採用しており、社員インタビューの写真もクリスタルのフィルタを活用し、全体に統一感を出しています。
画像は各コンテンツでさほど多くはなく、白と黒を貴重にかなりシンプルなイメージです。
社員インタビューでは写真とインタビュー記事を大きくページで二分させ、スクロールフェクトを活用したあまり見ない構成は印象に残りますね。
④ロート製薬株式会社

【引用:ロート製薬株式会社 採用サイト】
- アミューズメントパークやゲームをプレイしているかのようなワクワクさせるサイトデザイン
- 写真とアニメーションを駆使し統一感を演出
- 高い技術のスクロールエフェクトやマウスオーバーエフェクトを採用
「ロート製薬株式会社」の採用サイトは、医薬品の製造・開発販売をしている企業です。
3Dアニメーションをフル活用したTOPページは、躍動感がありつつやわらかなキャラクターデザインは親近感を持たせます。
仕事紹介のコンテンツでは、自社製品を活用した、街のようなアニメーションがかわいらしく、まるでアミューズメントパーク内やゲームをプレイしているかのようなページは求職者の興味を引きます。
マウスオーバーエフェクトやズームはわくわく感を持たせ、いろいろなコンテンツを触ってみたくなりますね。
コンテンツ内も写真だけでなく3Dアニメーションをいたるところに使用しており、統一感があります。
どのコンテンツを閲覧していても、右上にメニューやエントリーのボタンが常に表示されているので、各コンテンツに飛びやすく、エントリー動線もしっかり確保できています。
ただ、アニメーションは情報量が多いため、少々読み込みに時間がかかってしまうのが難点ですね。
⑤株式会社福屋ホールディングス

【引用:株式会社福屋ホールディングス 採用サイト】
- 親近感のあるアニメーションとマウスオーバーエフェクト
- カラフルな色使いで明るいイメージを演出
- 図や表を多様し、視覚的に見やすいデザイン構成
「株式会社福屋ホールディングス」は、不動産に関する様々なサービスを提供している不動産流通を担っている会社です。
某マンガの言葉を彷彿とさせるような、求職者に投げかけつつも印象に残るキャッチコピーとともに、架空の島や地図で見せるアニメーションが目を引きます。
不動産流通というと少々堅いイメージを持ちますが、建物や業種を表現したアニメーションは親近感をもたせます。
カラフルな色使いも明るいイメージを与えています。
テキストよりも図や表、イラストが多様されており、視覚的にわかりやすい工夫がなされているのも特徴です。
⑥株式会社フェリシモ

【引用:株式会社フェリシモ 採用サイト】
- コラージュしたような手作りの感のある楽しいTOP画像
- マウスオーバーエフェクトを使用し躍動感をプラス
- ワクワクするようなカラフルでコンパクトなサイトデザイン
「株式会社フェリシモ」は、独自の完成で使い勝手の良いデザインやユニークなデザインの様々な商品を取り扱っている通販事業会社です。
ぬくもりのあるカタログやサイトの雰囲気をそのままに、わくわくするおもちゃ箱のようなサイトデザインに仕上げています。
コラージュしたようなTOP画像は、ぬくもりや手作り感があります。
マウスオーバーエフェクトを使用し、カラフルな写真や画像により躍動感が増加。
ほかの企業に比べるとサイト構成としてはかなりシンプルですが、全体的に統一感がとれており、欲しい情報をコンパクトにまとめられていますね。
⑦株式会社エターナルホスピタリティグループ

【引用:株式会社エターナルホスピタリティグループ 新卒採用サイト】
- キャッチコピーと店舗を絡ませた演出のトップページ
- 懐かしさを感じるような太字のフォントと写真エフェクト
- ユーモア溢れる動画コンテンツを配信
「株式会社エターナルホスピタリティグループ」は、居酒屋 “鳥貴族” を経営している企業です。
キャッチコピーを全面に出し、社員の明るい写真が印象的なTOPページで、鳥貴族を模してか、一人ひとりに羽が生える演出がされています。
全体的にあたたかみのあるエフェクトで統一しており、太くインパクトのあるフォントで、どこか懐かしさを感じさせつつも、「TORIKI TIMEZ」とあるように、新聞紙を読んでいるようなデザインも良いですね。
また、タイトルには極力英語を使用せず日本語、カタカナ化しているところもグローバル化するなかでの日本文化である「居酒屋」「焼き鳥」を強調するような工夫が見られます。
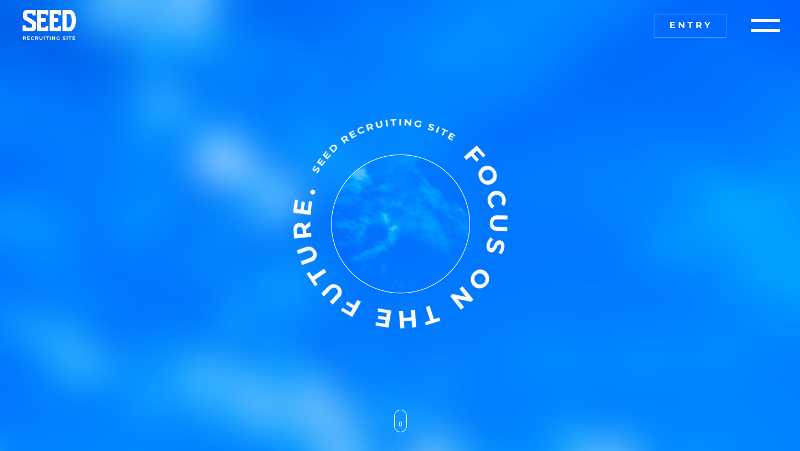
⑧株式会社シード

【引用:株式会社シード 採用サイト】
- コンタクトレンズ会社らしい「焦点」を活用したTOPページ
- 全体を通して統一感のある演出
- シンプルで読みやすいサイトデザイン
株式会社シードは、コンタクトレンズの開発・製造・販売を行っている企業です。
コンタクトレンズの会社らしく、「FOCUS ON THE FUTURE」というキャッチコピーを使用し、マウスオーバーエフェクトを活用して画面上で焦点を当てるデザインが採用されています。
ページを読み込む度にTOPの画像も変わるので、何度か試してみたくなる仕掛けもなされています。
青空を背景にしたサイトは、とても爽やかな印象を与えますね。
社員紹介の目次でも、マウスを合わせた方以外はぼやかしたりと、演出自体も統一感が持たれています。
全体的にシンプルでみずみずしいイメージのデザインは、商品の特徴を捉えただけでなく好感も持ちやすいですね。
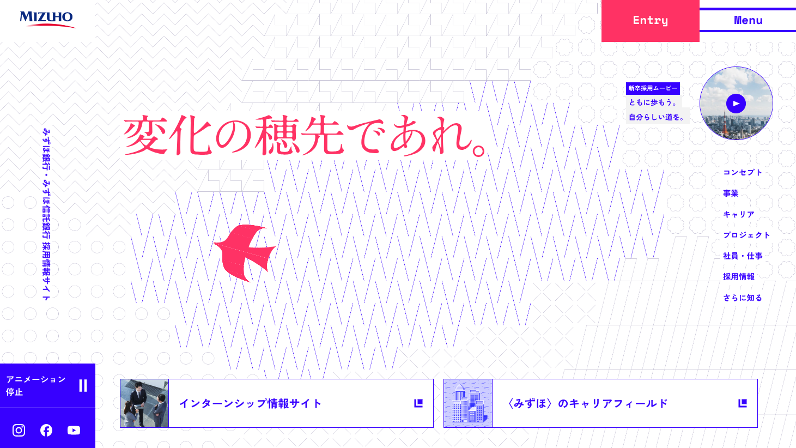
⑨みずほフィナンシャルグループ

【引用:みずほフィナンシャルグループ 採用サイト】
- 社名「みずほ」にかけたキャッチコピー
- やわらか色合いとシンプルなデザインのスクロールエフェクト
- 8ビットのゲームを想像させる特設コンテンツ
「みずほフィナンシャルグループ」は、金融に関する幅広い業務を行っているグローバルグループです。
みずほの社名をかけた「変化の穂先であれ。」というキャッチコピーとともに、淡い色合いのサイトデザインが、「金融」とは異なったやわらかいイメージを持たせます。
スクロールエフェクトでページが進むとともに舞う鳥もかわいらしく、つい読み進めたくなってしまいますね。
就活生からも好感を集めており、そのなかでもキャリアパスの紹介ページは8ビットのゲームを模して表現されており、昨今のレトロブームを汲んだデザイン戦略が成功しています。
⑩株式会社 日本経済社

【引用:株式会社日本経済社 採用サイト】
- バーチャルフィスを模したコンテンツ感を優先したデザイン
- エントリーボタンを常に表示しエントリーへの導線を設置
- 比較的シンプルでコンパクトにまとめられたコンテンツ内
「株式会社 日本経済社」は、日本経済新聞社グループの中核広告会社です。
「未確認ミッションを探せ。」というキャッチコピーのもと、宇宙船内を模した近未来的なバーチャルオフィスをメニュー画面として中心に据えています。
データの表現もすべて宇宙的な演出で統一されおり、ページを切り替えるごとにコンシェルジュのようなロボがコンテンツ紹介をしてくれるので、科学館を訪れれているような気分になります。
どのページにもエントリーボタンがあり、エントリーへの導線が常にしかれているのも特徴。
あまり内容が多くても読み込みが重くなってしまうので、全体の情報量は比較的コンパクトにまとめられています。
デザイン性の高い採用サイト制作のポイント

これまで見てきた採用サイトのように、デザイン性が高く、情報がわかりやすい採用サイト制作のポイントについてまとめてみました。
欲しい人材像やサイトコンセプトを明確にする

採用サイトの制作前に、どのような人材を求めているのかを具体的に定めましょう。
体育会系のリーダーシップのある人材なのか、技術力の高いエンジニアなのか、人材像によってサイトの印象が大きく変わります。
企業の理念や価値観も踏まえ、明確なコンセプトを設定します。
トレンドも意識しながら、ワークライフバランスやキャリアプラン、社会貢献活動など、求職者が重視する要素も盛り込みましょう。
サイト全体で一貫したメッセージを伝えることで、求める人材へ強く訴求できます。
ターゲットにわかりやすく伝わるデザイン

ターゲットである求職者にとって、見やすさと使いやすさを重視したデザインを心がけましょう。
会社情報や福利厚生など、求職者が知りたい情報へのアクセスを簡単にします。
メニューは画面上部に配置し、アコーディオン形式で整理すると見やすくなります。
背景は白を基調に、文字サイズは大きめにして読みやすさを確保すると良いですね。
スマートフォンでの閲覧も多いため、縦長の画面に最適化したレイアウトや、タップしやすいボタンサイズも大切です。
情報は細かく分けすぎず、適度な余白を取って整理しましょう。
ターゲットに伝わる・刺さるデザインを依頼できるおすすめサービスを見てみる!➤➤
ブランディングを意識したデザイン
採用サイトは企業の魅力を伝える重要なツールです。
スタイリッシュさやユニークさを取り入れ、「入社したい」と思わせる印象的なデザインを目指しましょう。
昨今のトレンドでは、フラットデザインや全画面の画像、動画やアニメーションを活用した表現が人気です。
企業らしさを表現するため、コーポレートカラーを効果的に使用している企業は多いですね。
レイアウトを工夫して違和感を演出したり、マイクロインタラクションで動きのある演出を加えたりするのも効果的です。
ブランディングを意識し統一感のある採用サイト制作を依頼できるおすすめサービスを見てみる!➤➤
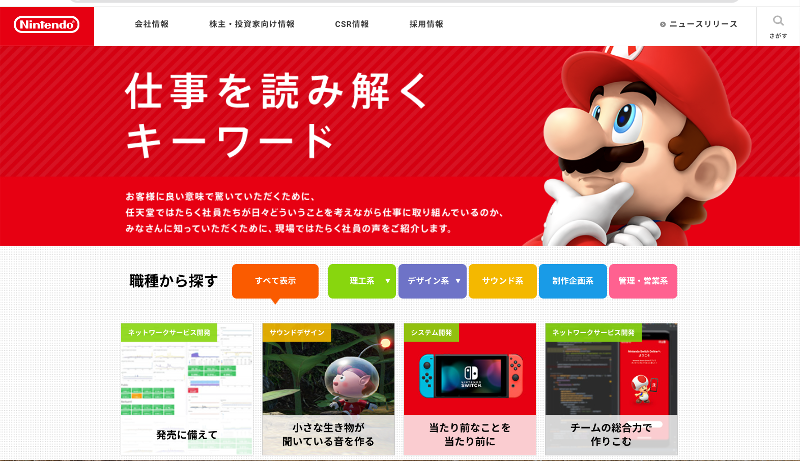
画像や表・図などのグラフィック情報を取り入れる

【引用:任天堂 採用情報ページ】
企業の雰囲気や文化を視覚的に伝えるため、魅力的な写真やイラストを活用しましょう。
社内の様子や社員の表情が伝わる画像は、直感的な理解を促します。
データやグラフを用いて成長性や将来性、また「数字で見る●●」のように、企業内の情報を示すのも効果的ですね。
画像をクリックすると拡大したり、マウスの動きに合わせて変化したりする演出も取り入れてみましょう。
スマートフォンでも快適に閲覧できるよう、画像の読み込み速度にも配慮が必要です。
エントリーへの丁寧な導線

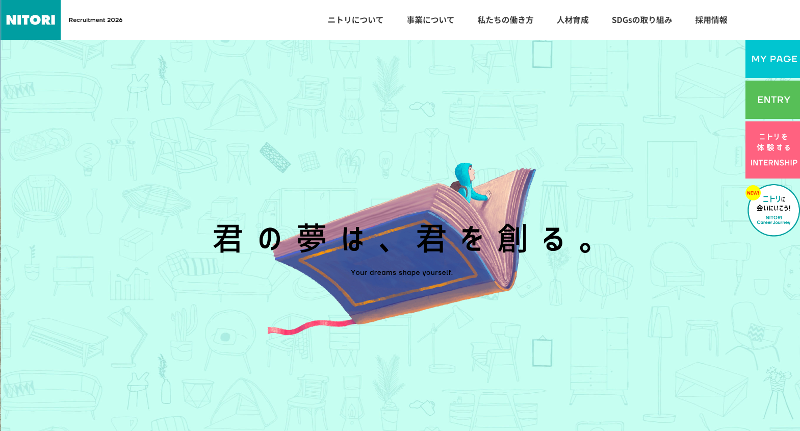
【引用:株式会社ニトリ 採用サイト】
応募ボタンは画面の上部や横に固定し、常に目に入る位置に配置しましょう。
サイトのどのページを見ていても、すぐにエントリーフォームへ進めるようにするのがポイント。
ボタンは目立つ色や大きさにして、クリックしやすいデザインにします。
応募までの流れも分かりやすく説明し、途中で離脱しないよう工夫しましょう。
スマートフォンからのエントリーにも対応し、操作のストレスを減らすことで応募者の増加につながります。
目を引くデザインの企業採用サイトを制作するなら「びるどる」に依頼しよう!
ここまで採用サイトのトレンドや制作のポイントを見てきましたが、自社ですべてをまかない制作しきるのは難しいです。
できるだけ多くの要素を詰め込み、より良い人材にエントリーしてもらえるよう、ターゲットにしっかり届く採用サイトを制作したいですよね。
ですが、すべて依頼してしまうと費用もかさみやすいことも確かで、少しでも費用を抑えながら採用サイトを制作したい、というご担当者様が多いはず。
サイト制作のマッチングプラットフォーム「びるどる」なら、自社の要望に合わせて依頼内容をカスタマイズでき、費用を抑えて制作できます!
おすすめポイント①:自社の採用サイト制作に合うフリーランスに出会える!

びるどるは、登録しているフリーランスと企業をつなぐマッチングプラットフォーム。
約2,000名のエンジニアやデザイナーが登録しており、どなたもびるどる独自の厳しい審査を通過した優秀なフリーランスばかりです。
サイト制作のスキルはもちろん、対応力やコミュニケーション力も高い方ばかりなので、制作もスムーズに進みやすいことも特徴。
そのため、「採用サイトに特化したエンジニアを紹介してほしい」「会社の良さや魅力を伝えられるデザインがいいんだけど…」といったお問い合わせにも対応可能で、自社の要望に合ったフリーランスに出会えます!
制作内容によっては、登録フリーランスで専属チームを組み、チーム一丸となって、優秀な人材を引き込めるトレンドも踏まえた魅力的な採用サイト作りが目指せます。
おすすめポイント②:低コストから依頼でき制作内容もカスタマイズできる
びるどるでは、小規模サイト30,000円〜という低価格からサイト制作を依頼できることも特徴です。
| 制作したいサイト | 制作費用 | 詳細 |
|---|---|---|
| 小規模サイト | 50,000円~ | 簡単なコーポレートサイト・公式サイト、個人のホームぺージ制作に最適です。 |
| 大規模サイト | 300,000円~ | ページ数が多いポータルサイト、事業のサービスサイトの制作に最適です。 |
| ブログサイト | 30,000円~ | SEO対策を考慮した、アクセス数の増えやすいブログサイトを制作依頼に最適です。 |
| ECサイト | 30,000円~ | 個人や法人を問わず、すぐに利用できるECサイトの立ち上げに最適です。 |
【+オプション料金でできること】
ロゴ制作/写真撮影/動画制作/コンテンツ追加/保守・運用
代理店をはさまず、フリーランスに直依頼できるので、適正価格で依頼できるようになっています。
また固定のプランはないので、どのような採用サイトを制作したいかに合わせて、デザインや機能をカスタマイズできる自由度の高さも人気のポイントです。
| サービス・できること | |||
|---|---|---|---|
| 調査・企画 | 業界の動向やトレンドを把握し、最適なサイト構築をプランニング | 写真・動画制作 | プロの技術で高品質なビジュアル素材を提供し、会社の魅力を引き出す |
| ライティング | 読みやすく、魅力的な文章を提供し、採用情報を効果的に伝える | スマホ対応 | スマートフォンでの閲覧にも対応し、利便性を向上 |
| プロジェクト管理 | 制作スケジュールを管理し、各工程を円滑に進行 | コンテンツ作成 | 会社の魅力を伝えるコンテンツを制作し、採用活動を支援 |
| サイトデザイン | 企業のイメージに合ったデザインを提供し、ターゲットに刺さるサイトを制作 | CMS導入 | 管理がしやすいCMSを導入し、更新を効率化 |
「自分たちでコンテンツを増やしたり編集できるように、CMSを導入してもらえるかな」「ランニングコストをなるべく抑えて制作してほしい」といったご希望も、ぜひお聞かせください。
おすすめポイント③:コンシェルジュがご利用を徹底サポート!

「マッチングサービスってはじめてだけど大丈夫かな…」
「どうやって使うかわからないから、興味はあるけどなかなか手が出ない…」
といった不安をお持ちの方もいらっしゃいますよね。
びるどるでは、お問い合わせいただいた事業主や企業一組ずつに専属のコンシェルジュがつき、ご利用をしっかりサポートしています。
制作の依頼内容を丁寧にヒアリングし、フリーランスをご紹介。
「この納期に間に合うように制作してくれるフリーランスはいるかな?」「こういうデザインのサイトを作りたいんだけど、得意なフリーランスを紹介してほしい」など、様々なご要望に対応できます。
もちろん、ご依頼が確定するまで費用は一切かかりませんので、無料で相談可能!
費用面やサイト制作のシステム面で懸念をお持ちだった方も、ぜひ以下より一度お気軽にお問い合わせください!
採用サイトやデザインに関してよくある質問

採用サイトの更新頻度はどれくらいがいい?
採用サイトも一度開設し公開すれば終わり、ではありません。
以下を参考にできるだけ定期的に更新を行いましょう。
【採用サイトの更新タイミング】
- 新しい採用情報の掲載時
- 企業のニュースやイベント情報の更新時
- 社員インタビューやプロジェクト事例の追加時
採用サイトも一般的なホームページ同様、常に新鮮な情報を求職者に提供しつつ、サイトメンテナンスを行っていく必要があります。
アクセス解析等をして、求職者にアピールできているか、できていなければ改善すべき点はなにかなど、常に更新・改善していくようにしましょう。
採用サイト制作でトレンドを取り入れることでのメリットは?
採用サイトにトレンドを取り入れることでのメリットは、主に以下があります。
| 【採用サイトにトレンドを取り入れるメリット】 | |
|---|---|
| 求職者の興味を引きつける | 視覚的に魅力的なデザインやインタラクティブな要素で、求職者の関心を高める |
| 企業の先進性をアピール | 最新のトレンドを反映することで、企業が革新的であることを示せる |
| ユーザーエクスペリエンスの向上 | 使いやすいナビゲーションやレスポンシブデザインの採用することで、求職者が情報をスムーズに取得できる |
新卒採用なら新卒世代に合うアプローチが、中途採用ならより良い職業を求めるアンテナ感度の高い求職者に刺さるアプローチが求められます。
トレンドを意識することで、より優秀な人材の興味を引きやすくもなるでしょう。
トレンドはどれくらいで変化するの?
Webデザインや技術のトレンドは急速に進化しており、一般的に1年から2年のサイクルで新しいトレンドが登場します。
そのため、採用サイトも定期的に見直し、最新のトレンドや技術を取り入れることが重要です。
また、デザインを変えるだけでなく、システム自体も5年ほど、できれば3〜4年で見直してみると、遅れをとらずサイト運用していけます。
まとめ 〜企業採用サイトはトレンドを取り入れたデザインで求職者にアピールしよう!〜
本記事では、トレンドのデザインを取り入れたおすすめの採用サイトを中心に解説しました。
トレンドの移り変わりは激しいですが、Web業界は著しく移り変わりが早くもあります。
数年そのままにしておくと、「先進性を感じない」と求職者に良い印象を持たれない場合も。
もちろん普遍的なものの良さはありますが、より感度が高く優秀な人材へアプローチしたり、より多くの求職者に自社を知ってもらうには、ある程度トレンドを取り入れた採用サイト制作やアプローチが不可欠です。
ぜひ紹介した採用サイトを参考に、自社で取り入れられるポイントはないか検討してみてくださいね。
また、「予算が不安…」「リニューアルを検討しているけどどこに頼めばいいか…」とお困りの採用ご担当者様は、ぜひ一度「びるどる」までご相談ください!
「びるどる」なら、企業の良さを活かしながらトレンドをうまく取り入れた、自社だけのオリジナルな採用サイト制作が叶いますよ。
運営者情報
当サイト「株式会社ウェルビーイングス-お役立ちメディア」は、東京都港区六本木に本社を置く「株式会社ウェルビーイングス」によって運営されています。| 株式会社ウェルビーイングスの概要 (2026年1月更新) | |
|---|---|
| 運営会社名 | 株式会社ウェルビーイングス |
| 公式ページURL | https://well-beings.co.jp/ |
| 主な事業内容 |
|
| 本社所在地 | 〒106-6208 東京都港区六本木3丁目2番1号 住友不動産六本木グランドタワー8階 |
| 設立 | 2022年1月 |
| 電話番号 | 03-6277-8515 |
| メールアドレス | info@well-beings.co.jp |
| 法人番号 | 4010401165239(経済産業省) |
| 適格請求書事業者登録番号 | T4010401165239(国税庁) |
| プライバシーマーク | 第10825342(01)号(一般財団法人_日本情報経済社会推進協会) |
| お問い合わせ | お問い合わせフォーム |
制作コスパ抜群の「びるどる」へ
- 丸投げで依頼できてラクラク
- 3万円~でプロに直接依頼できてコスパ◎
- 業界10年以上の専属コンシェルジュがフォロー